Tài khoản
Website
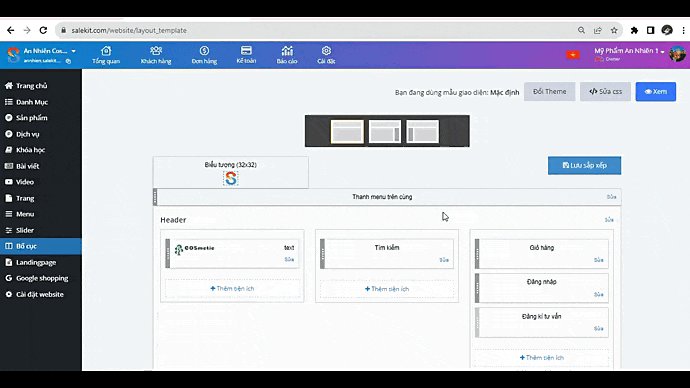
Các tiện ích trong bố cục website
Landing page - Chuyển đổi mục tiêu
Khách hàng
Đơn hàng
Lịch hẹn
Sản phẩm
Kho hàng
Kế toán
POS - Quản lý điểm bán hàng
Module Khóa học
Affiliate - Quản lý CTV bán hàng cho website
Kết nối sàn TMĐT
Đại lý & Affiliate
API - Tích hợp với website của bạn
Section - chia bố cục trên website
Tiện ích Divider giúp bạn tạo các bố cục gồm nhiều tiện ích trên website, các tiện ích sẽ được sắp xếp gọn gàng theo cấu hình của bố cục có sẵn.
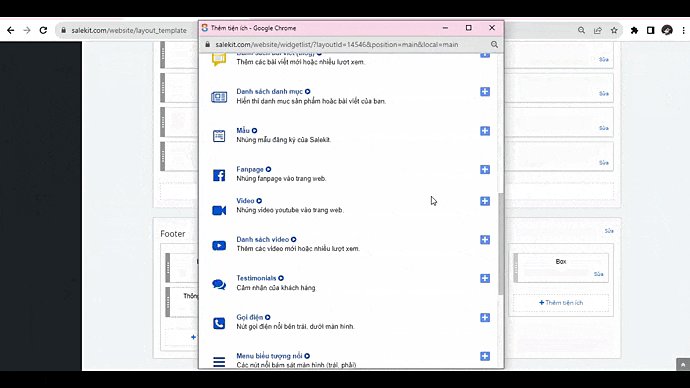
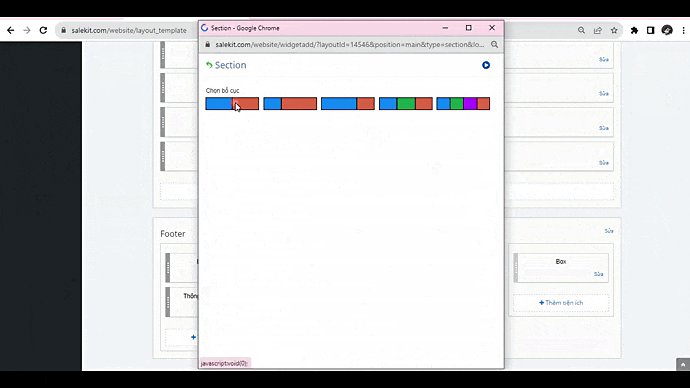
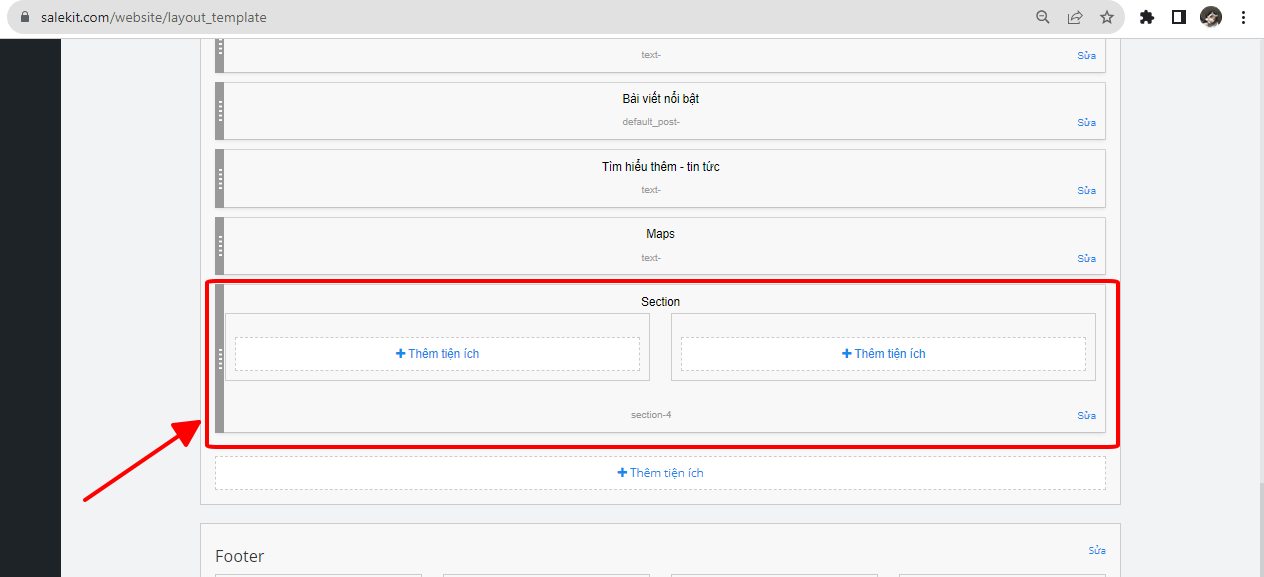
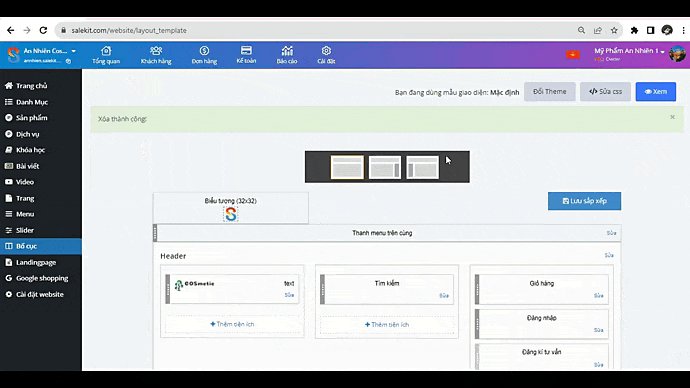
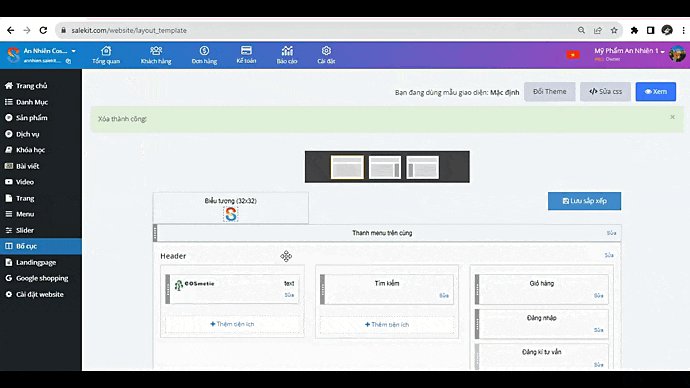
Để sử dụng tiện ích này, tại màn hình bố cục website, bạn bấm nút Thêm tiện ích >> Section >> chọn kiểu bố cục muốn hiển thị 
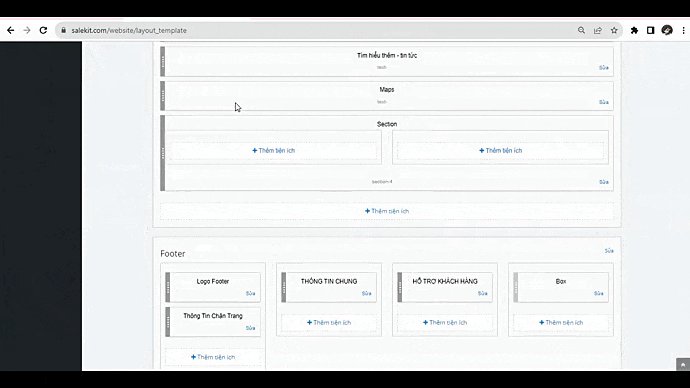
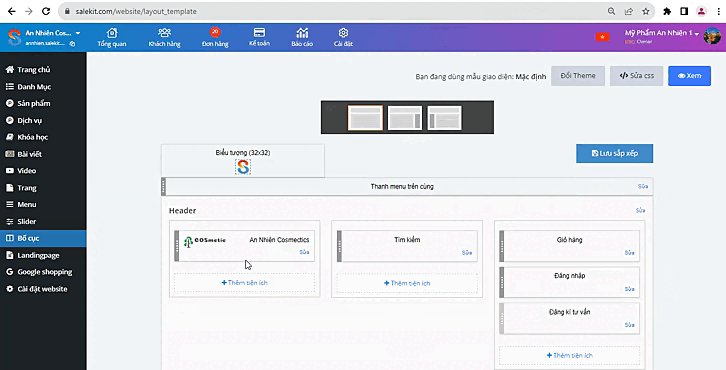
Sau khi tạo bố cục, ở từng phần của bố cục bạn có thể tạo các tiện ích nội dung như Văn bản, hình ảnh, ....

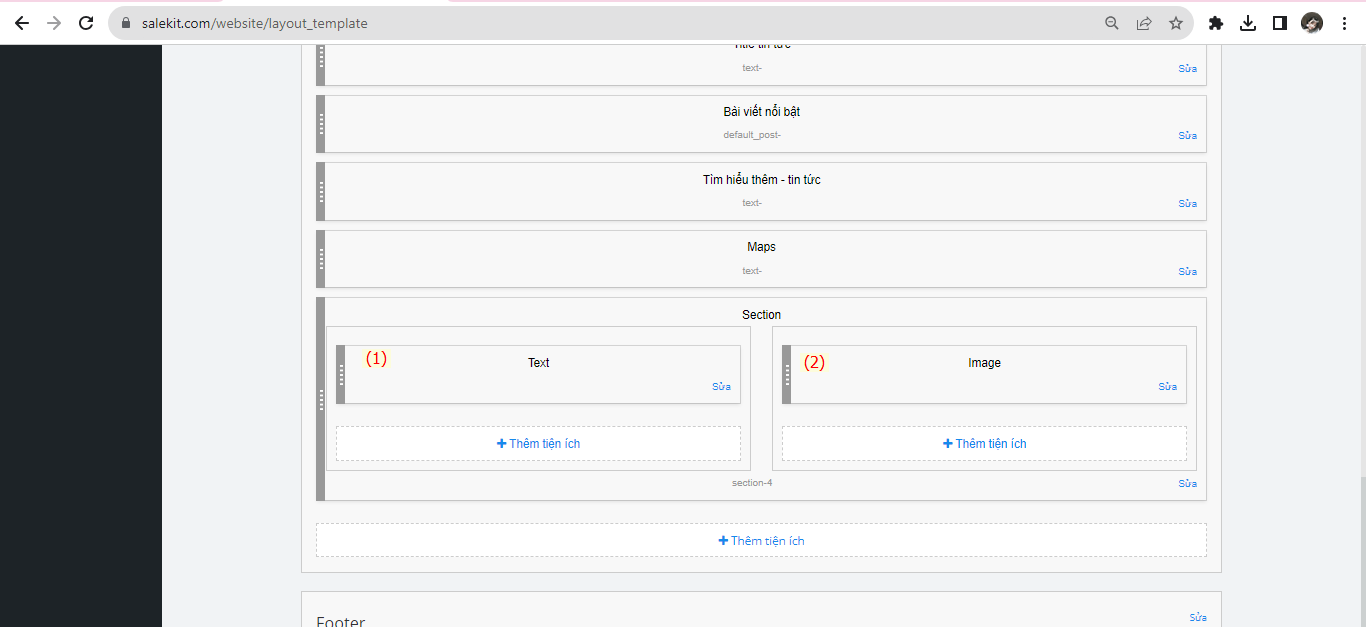
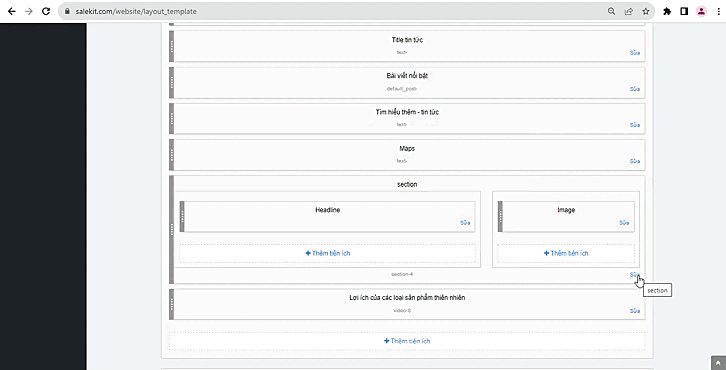
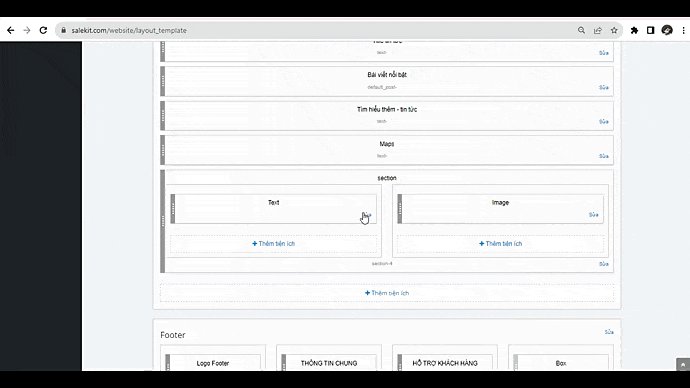
Bạn có thể cài đặt các tiện ích bên trong từng phần của bố cục, ví dụ như hình bên dưới:
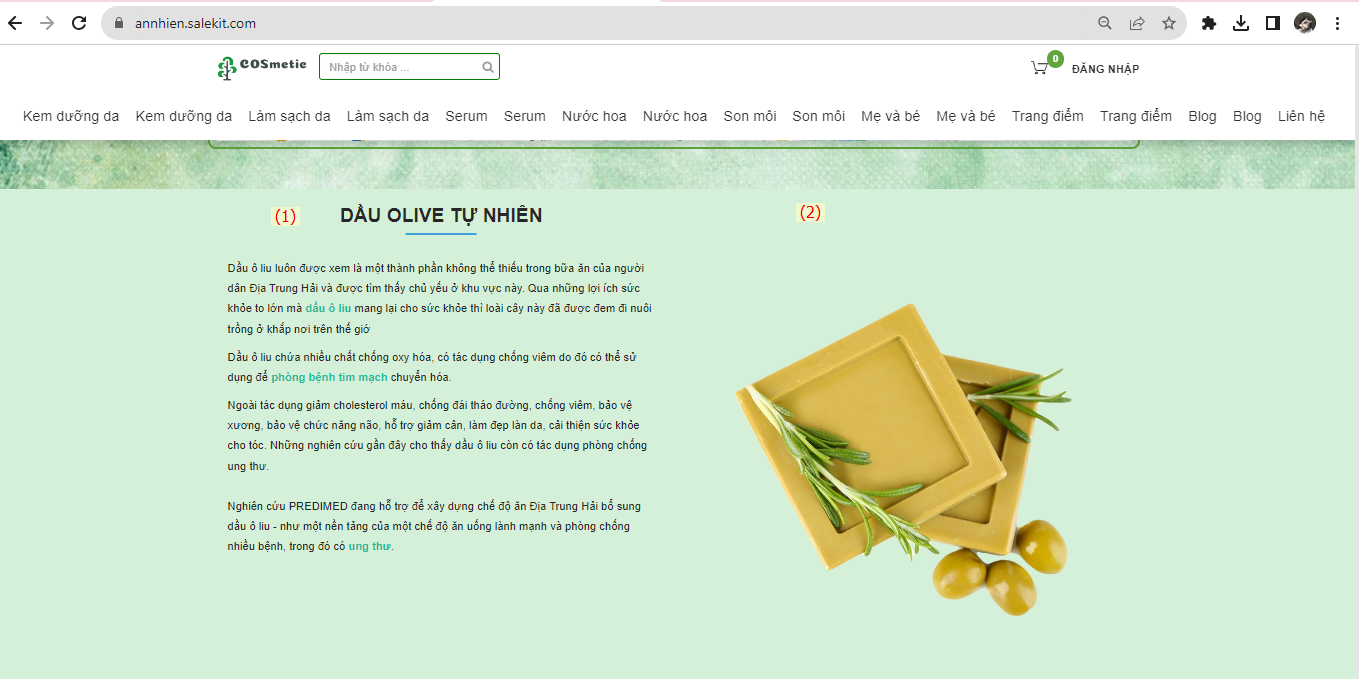
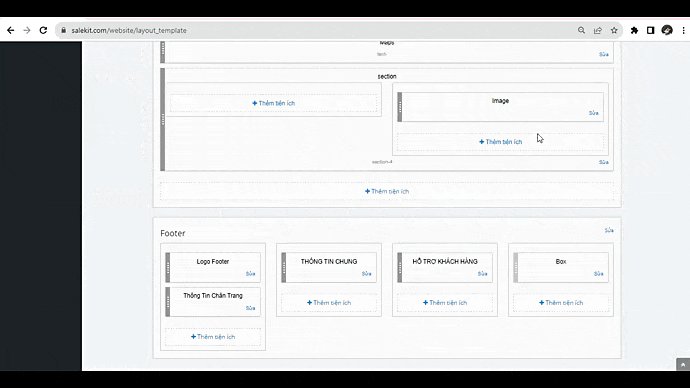
Sau khi cài đặt, các tiện ích bên trong bố cục sẽ hiển thị theo bố cục trên website như sau: 
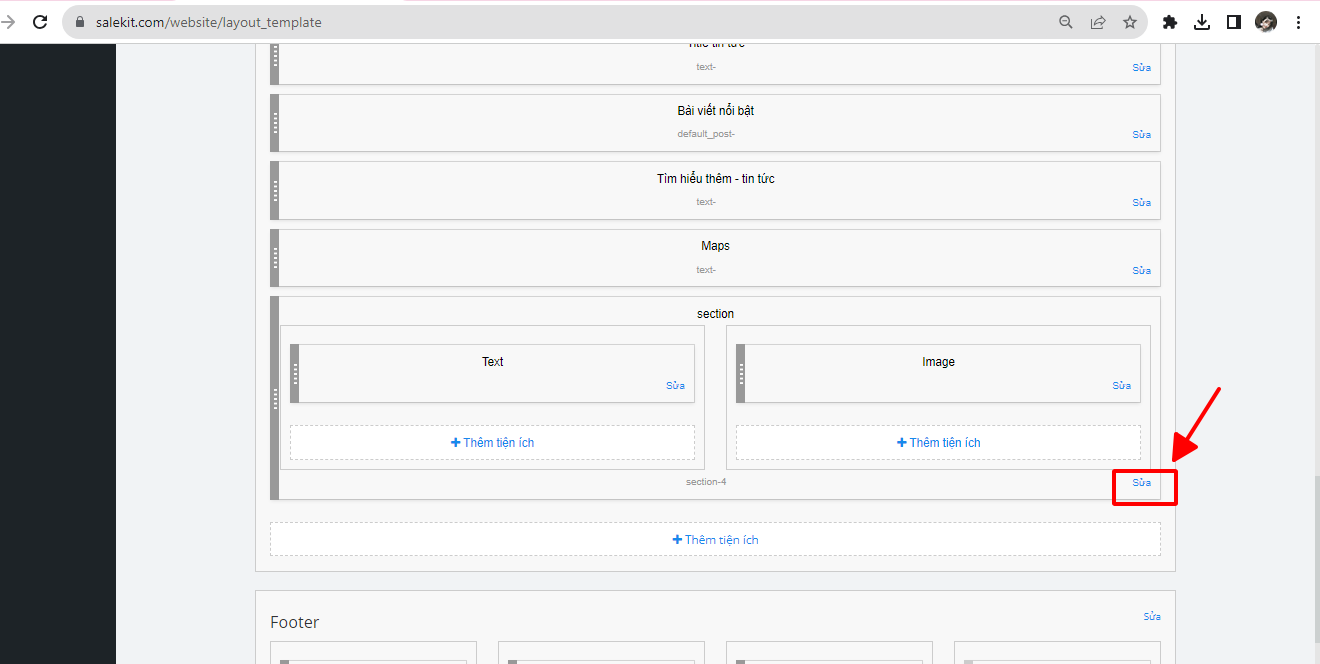
Ngoài ra, bạn có thể Chỉnh sửa/Ẩn/Xóa Section bất cứ lúc nào:
- Để chỉnh sửa tiện ích bạn Click vào Sửa trong Section
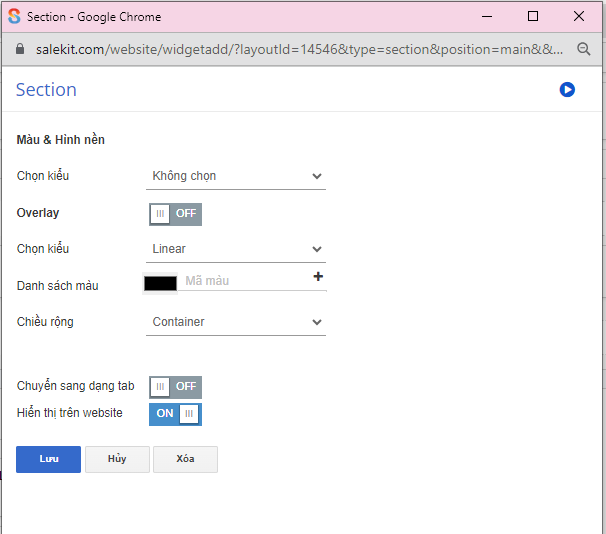
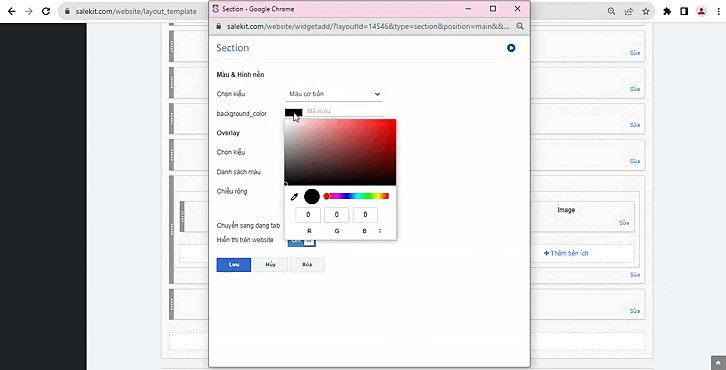
Một popup cài đặt hiện thị bao gồm:
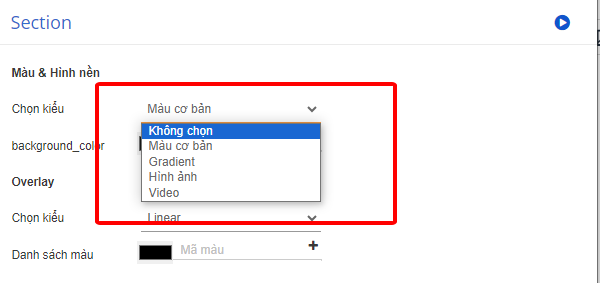
+ Màu & Hình nền:
Chọn kiểu: Lựa chọn loại nền - Màu cơ bản, Gradient (Phối màu), Hình ảnh, Video
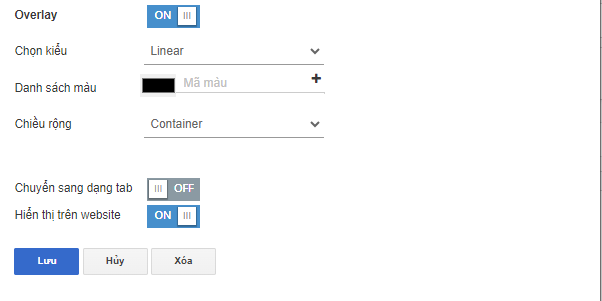
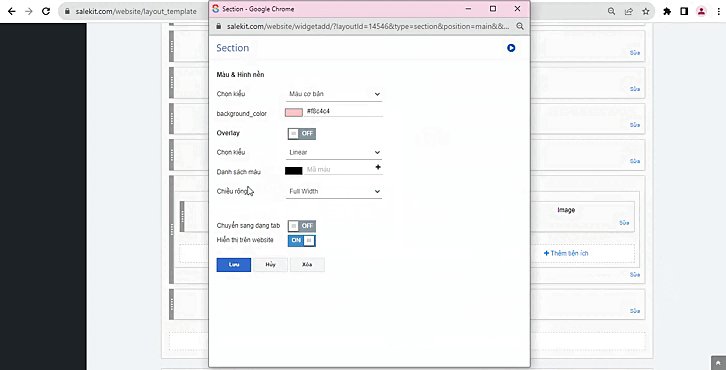
+ Overlay: Màu phủ lên màu nền - ON/OFF
Chọn kiểu: Linear (phủ màu phân cách trên/dưới lên màu nền) hoặc Radial (phủ màu lên màu nền từ trong ra ngoài)
Danh sách màu: Chọn loại màu phủ
Chiều rộng: Container (hiện thị chiều rộng tương thích với bố cục) , Full Width (hiện thị chiều rộng đầy đủ, trải rộng toàn bộ chiều rộng của khung nhìn)
- Chuyển sang dạng tab: ON/OFF - Sẽ hiện thị từng tab bố cục tách biệt
Hiện thị trên website: Bạn tùy chỉnh ẩn hoặc hiện tiện ích trên website Nút ON/OFF
Sau khi điền xong bạn bấm Lưu

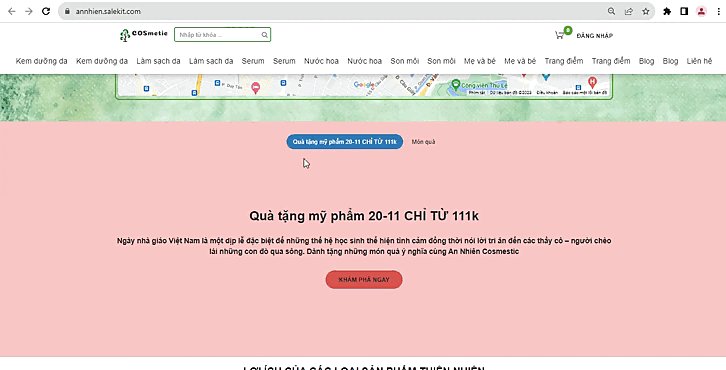
Tiện ích " Section" sẽ hiện thị trên website ( ON - chuyển sang dạng tab)
Tiện ích " Section" sẽ hiện thị trên website ( OFF - chuyển sang dạng tab)
Để Xóa tiện ích "Section" bạn click Sửa >> Xóa
Lưu ý: Bạn cần phải xóa các đối tượng tiện ích con trong Section trước khi xóa Section
Chúc bạn thành công!