Tài khoản
Website
Các tiện ích trong bố cục website
Landing page - Chuyển đổi mục tiêu
Khách hàng
Đơn hàng
Lịch hẹn
Sản phẩm
Kho hàng
Kế toán
POS - Quản lý điểm bán hàng
Module Khóa học
Affiliate - Quản lý CTV bán hàng cho website
Kết nối sàn TMĐT
Đại lý & Affiliate
API - Tích hợp với website của bạn
Landing Page - Hình ảnh
Bạn có thể thêm nội dung hình ảnh vào Landing page để trang trở nên sinh động và thu hút hơn.
1. Thêm hình ảnh vào landing page
Có 2 cách để thêm hình ảnh vào Landing page:
Cách 1: Tải ảnh lên từ máy tính
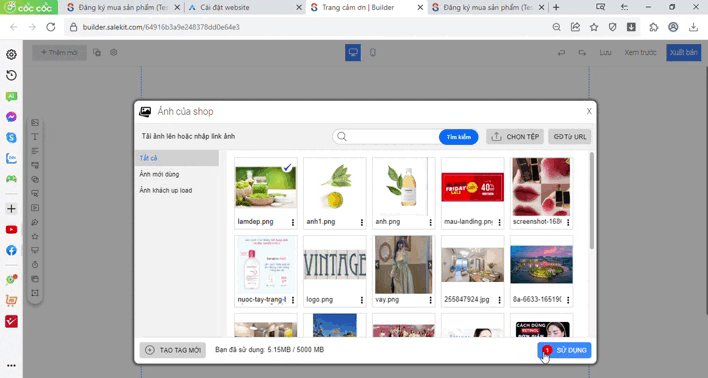
Tại giao diện cấu hình nội dung trong Landing page, bạn bấm chọn đối tượng Hình ảnh ở thanh menu bên trái màn hình >> CHỌN TỆP >> Chọn file ảnh từ máy tính >> Open >> Click chọn ảnh vừa tải lên >> Sử dụng

Cách 2: Thêm ảnh từ link ảnh
Cách này bạn dùng để thay đổi ảnh có sẵn trong landing page.
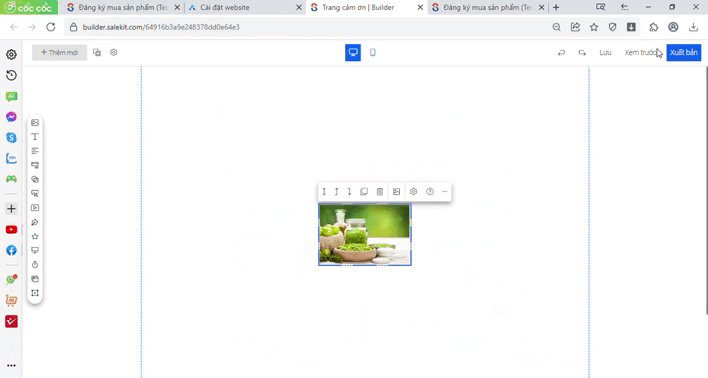
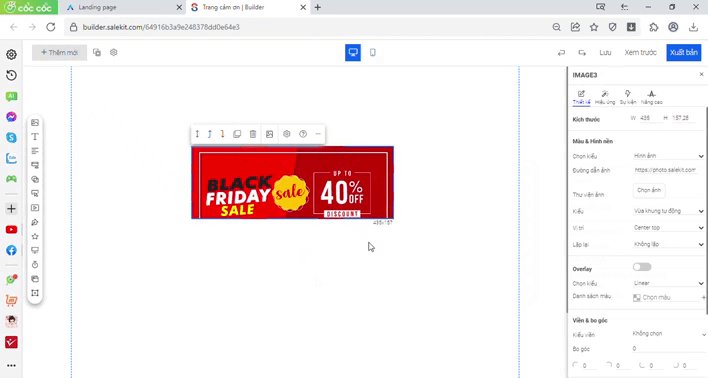
Bạn click vào ảnh trong landing page >> Cài đặt >> dán link ảnh vào mục Ảnh ở thanh công cụ bên phải màn hình >> Click ra ngoài khoảng trống để lưu lại. 
Lưu ý: Ảnh cần có định dạng JPG, JPEG, GIF, PNG và dung lượng không vượt quá 1MB.
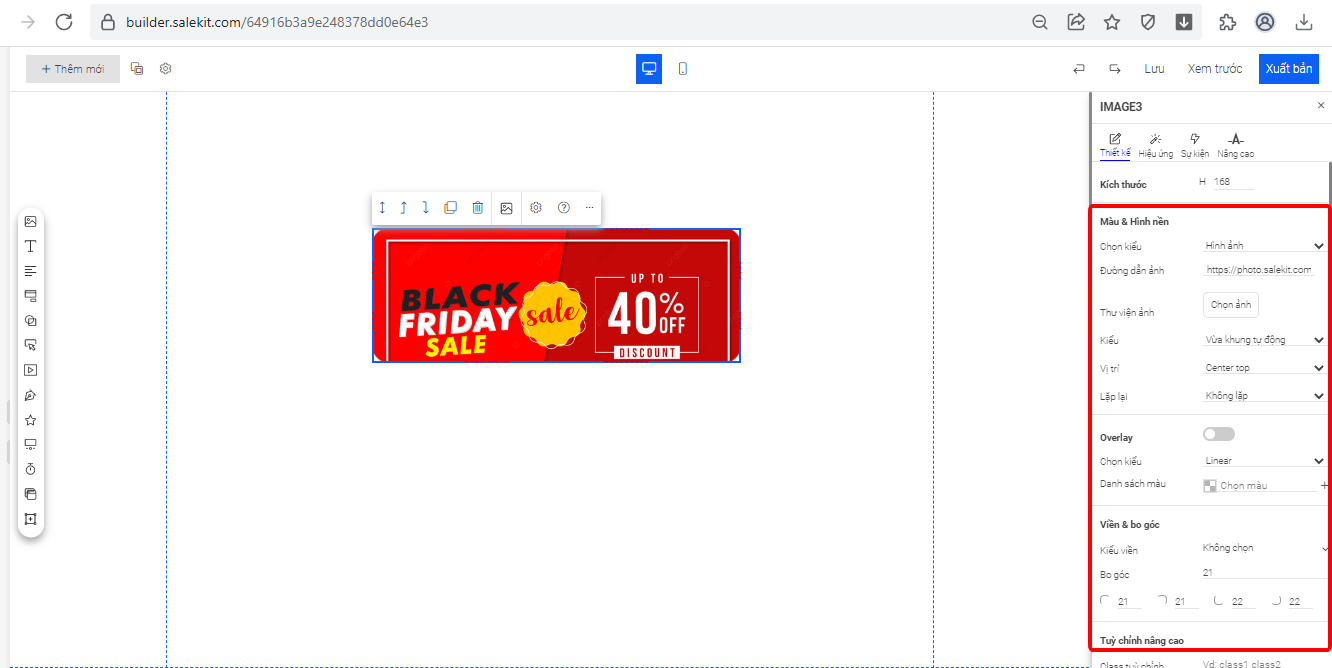
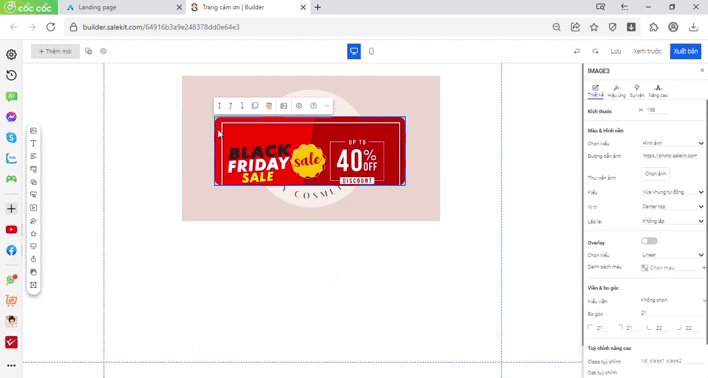
2. Thiết kế ảnh

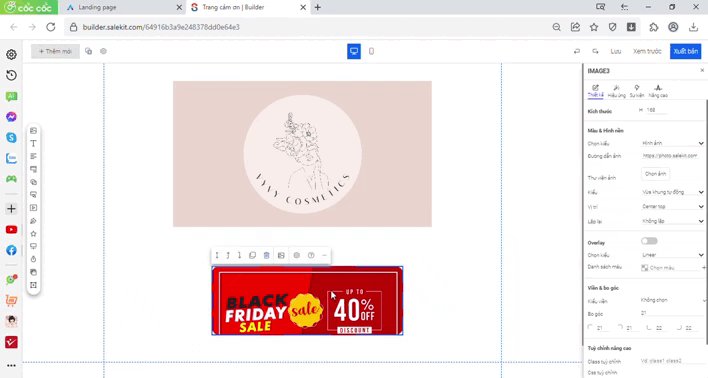
Ngoài ra, bạn có thể điều chỉnh màu và hình nền, overlay, viền và bo góc cho hình ảnh với các tùy chỉnh như hình: 
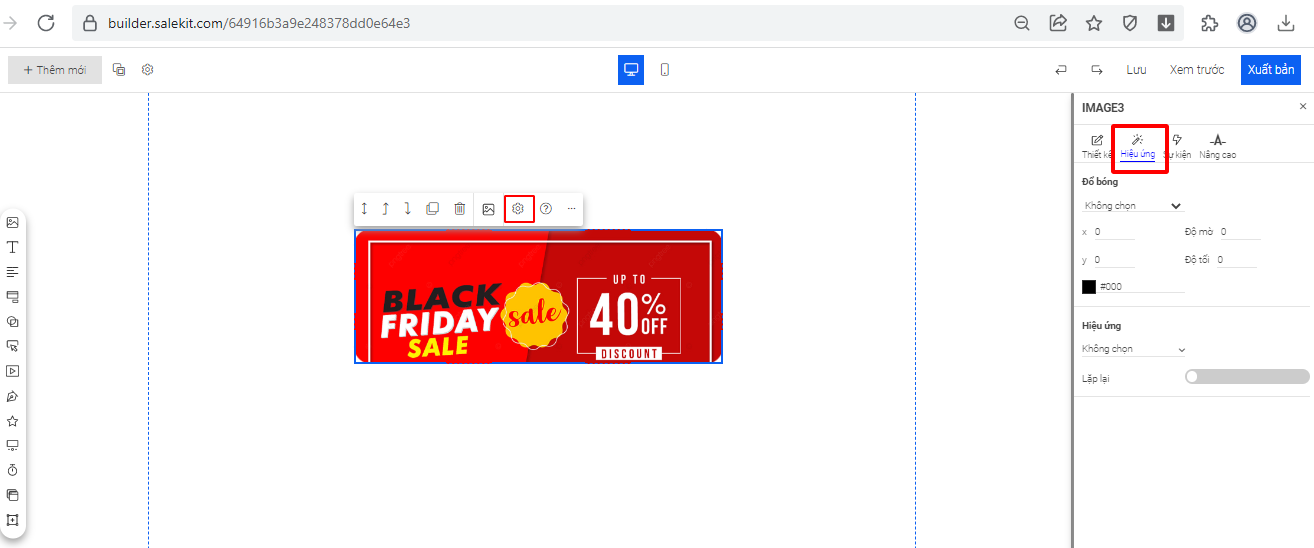
3. Cài đặt hiệu ứng cho hình ảnh
Bạn nhấn vào ![]() >> Hiệu ứng, tại đây, bạn có thể cài đặt đổ bóng và hiệu ứng cho hình ảnh của mình.
>> Hiệu ứng, tại đây, bạn có thể cài đặt đổ bóng và hiệu ứng cho hình ảnh của mình. 
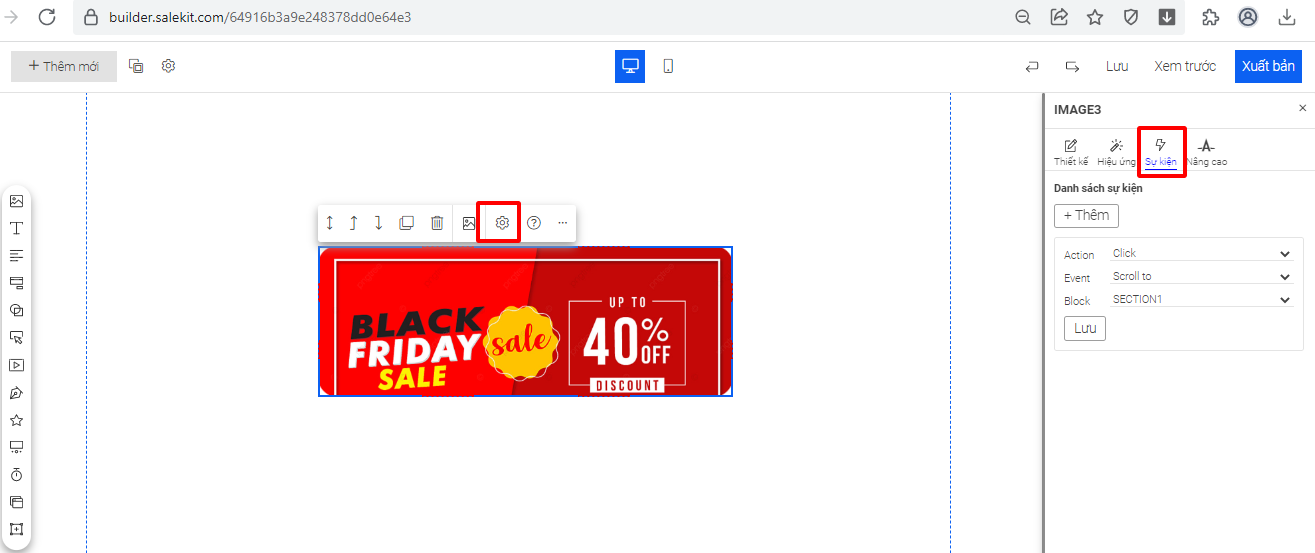
4. Cài đặt sự kiện cho hình ảnh
- Action: hành động của khách hàng đối với đối tượng: Click (nhấn) hoặc Hover (di chuột)
- Event: sự kiện xảy ra khi khách hàng thực hiện hành động
- Scroll: cuộn trang đến block được chọn ở dưới
- Link: mở link sang trang mới
- Open popup: mở popup được chọn ở dưới
- Close popup: đóng popup được chọn ở dưới
- Block: Chọn đối tượng chuyển hướng đến khi diễn ra sự kiện. 
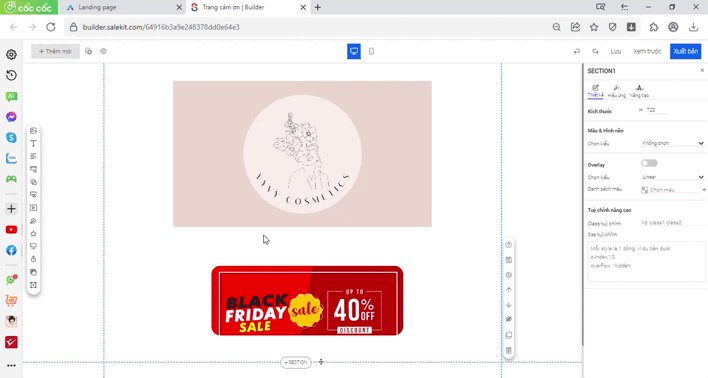
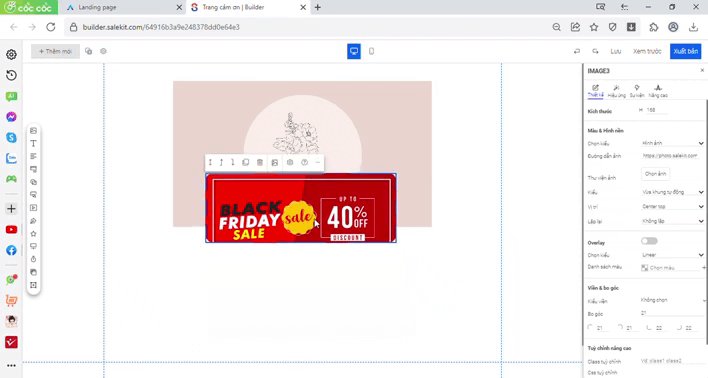
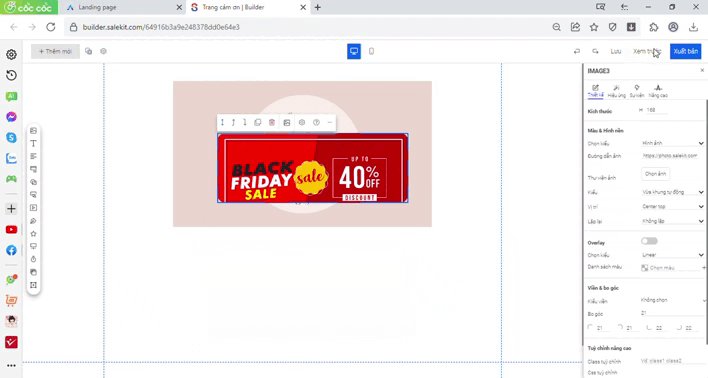
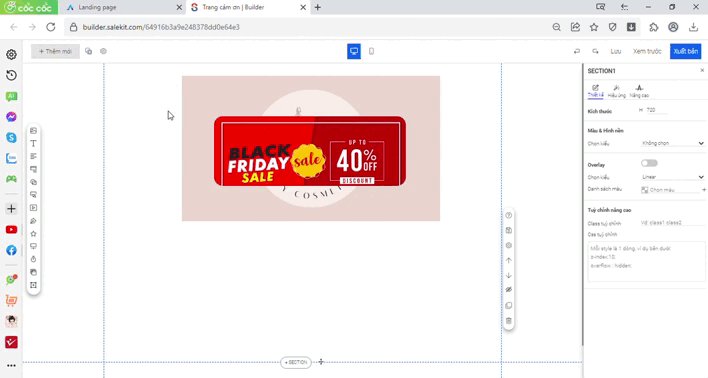
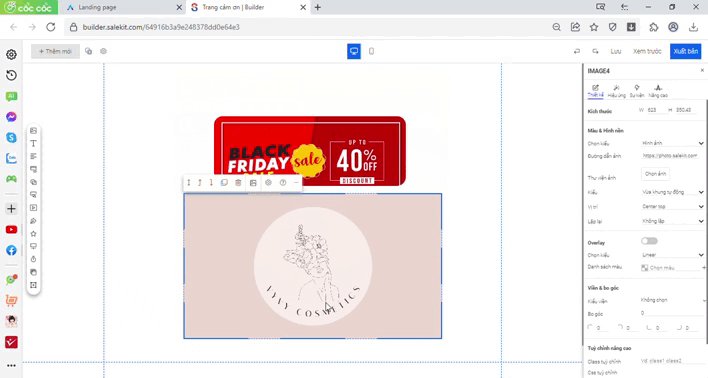
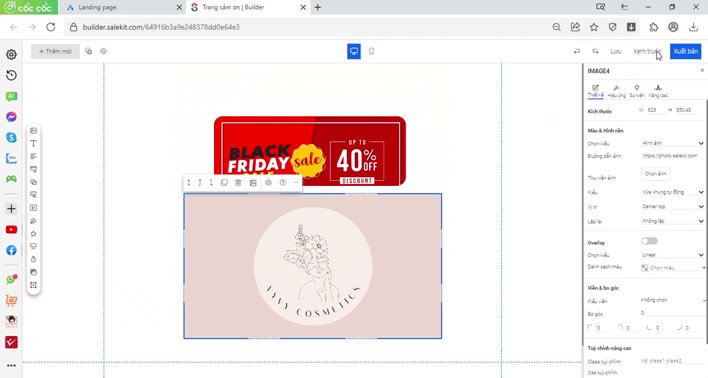
5. Đưa hình ảnh lên trên/xuống dưới 1 đối tượng khác
 1. Đưa hình ảnh chèn lên 1 đối tượng khác
1. Đưa hình ảnh chèn lên 1 đối tượng khác
2. Đưa hình ảnh xuống dưới 1 đối tượng khác
6. Nhân bản hình ảnh
Bạn click vào hình ảnh >> chọn ![]()

7. Xóa hình ảnh
Bạn click vào hình ảnh >> chọn ![]()

Chúc bạn thành công!