
Thiết kế Web Responsive là gì? 4 điều quan trọng cần biết
Thiết kế Web Responsive là một thuật ngữ trong thiết kế Web. Hiện nay, để truy cập vào trang Web có thể sử dụng nhiều thiết bị như điện thoại, máy tính, tablet… Và chắc chắn đã có ít nhất 1 lần quý khách vào lướt Web bằng điện thoại và cảm thấy khó chịu bởi những dòng chữ quá to, hình ảnh tràn màn hình, muốn xem hết nội dung phải zoom nhỏ hay liên tục kéo sang phải-sang trái!
Thiết kế Web Responsive là gì?
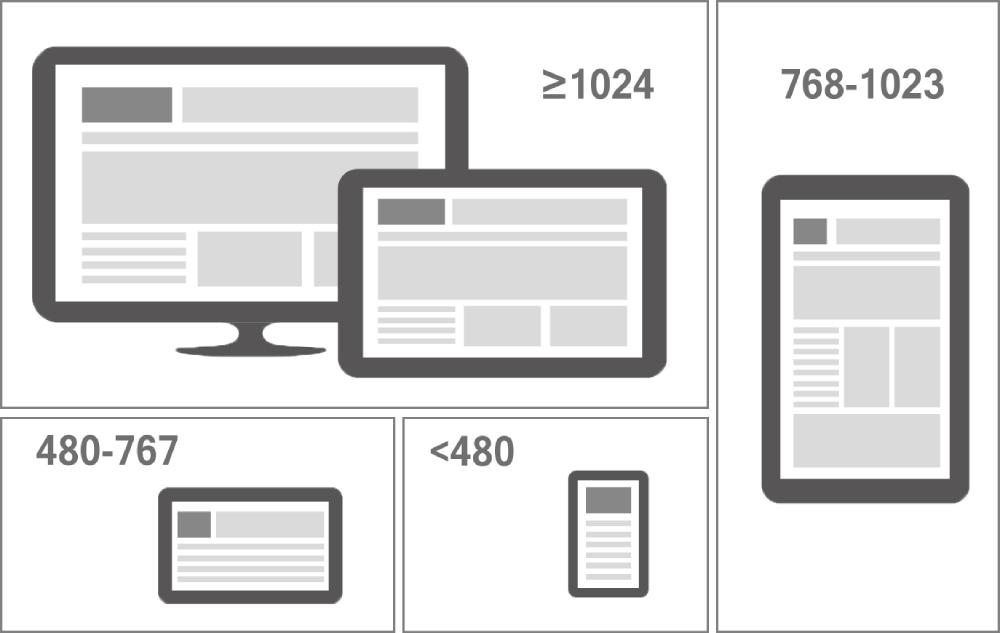
Ví dụ thông thường một Website có độ hiển thị chuẩn trên màn hình máy tính ở Việt Nam là 960px, nhưng chắc chắn nó sẽ hiển thị trên màn hình điện thoại theo chiều rộng là 320px – 420px, đấy là so với những chiếc điện thoại màn hình nhỏ, còn với những chiếc điện thoại lớn hơn thì sẽ hiển thị khác.
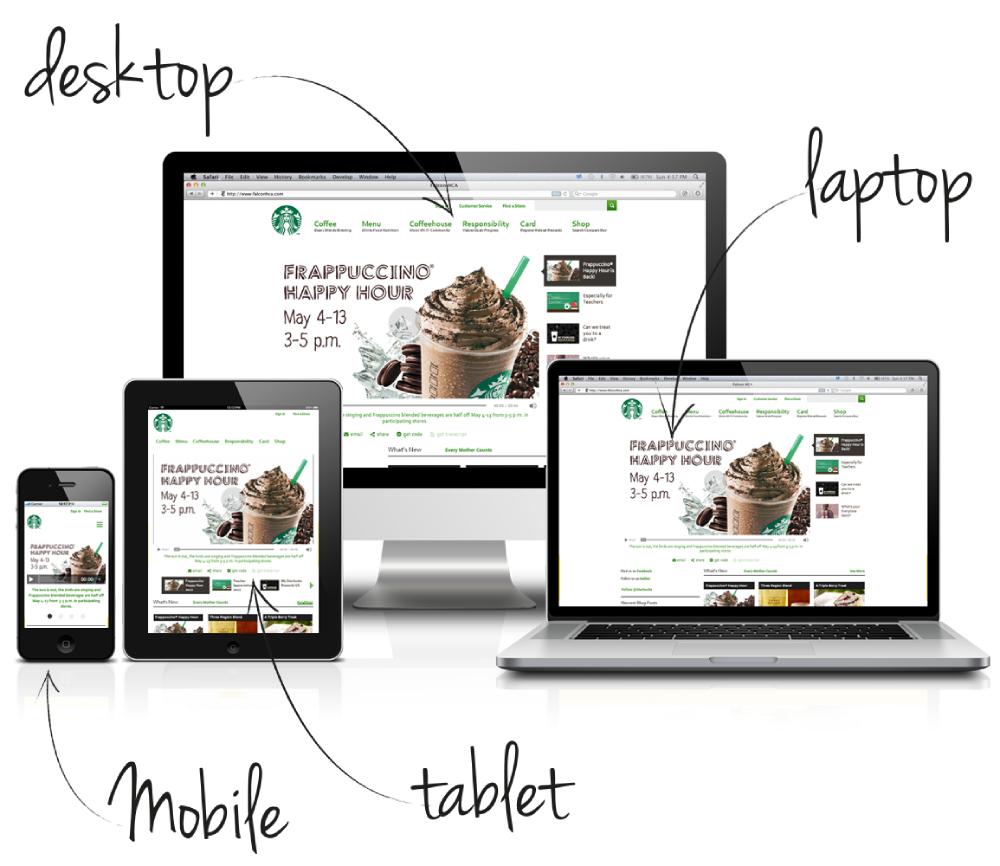
Trang Web Responsive (Responsive Website) là một trang Web được thiết kế và phát triển để hiển thị tốt trên nhiều thiết bị và kích thước màn hình khác nhau, bao gồm máy tính để bàn, máy tính xách tay, máy tính bảng và điện thoại di động. Responsive Website nhằm mục đích tăng trải nghiệm người dùng tốt nhất bằng cách tăng tính tương thích giao diện Website trên mọi nền tảng và thiết bị.
Khi một trang Web được Responsive chuyên nghiệp, các yếu tố như bố cục, hình ảnh, văn bản và các phần tử khác trên trang Web sẽ tự động điều chỉnh và thay đổi kích thước để phù hợp với màn hình của người dùng.
Dấu hiệu một trang Web cần thiết kế thiết kế Responsive:
+ Các phần tử tràn màn hình
+ Kích thước chữ chưa phù hợp. Quá to hoặc quá nhỏ trên các thiết bị di động
+ Các phần tử trên giao diện sắp xếp không chính xác
+ Tốc độ tải trang chậm

Giao diện web chưa thiết kế Responsive gây khó khăn cho người đọc
Cách làm Responsive Website là sử dụng flexible grid, Responsive image và CSS media query, giao diện của trang Web sẽ tự động thay đổi kích thước. Người truy cập Website có thể dễ dàng đọc và tương tác trên Website mà không cần phải kéo, phóng to hoặc di chuyển nội dung.
Việc tạo ra một trang Web Responsive quan trọng để đảm bảo trải nghiệm người dùng tốt và tăng khả năng tiếp cận đối tượng khách hàng trên các thiết bị di động ngày càng phổ biến.
Tại sao cần thiết kế Web Responsive trên đa thiết bị
+ Tăng trải nghiệm người dùng:
Ngày càng nhiều người truy cập internet thông qua các thiết bị di động, thiết kế Website Responsive giúp cung cấp trải nghiệm người dùng tốt nhất trên mọi kích thước màn hình. Người dùng có thể dễ dàng truy cập và tương tác với nội dung của trang Web mà không gặp khó khăn trong việc phóng to, kéo hoặc chỉnh sửa kích thước.
Trải nghiệm di động tốt là một trong những điều cơ bản nhất cần ghi nhớ khi thiết kế một trang Web tuân theo các nguyên tắc Responsive Web Design.
+ Tăng khả năng tiếp cận khách hàng:
Hiện nay, tại Việt Nam 88% người dùng sử dụng thiết bị di động để truy cập Website, máy tính bảng là 14%. Bởi vậy, việc thiết kế giao diện Website thân thiện trên nhiều thiết bị sẽ giúp mở rộng phạm vi tiếp cận đối tượng khách hàng. Đồng thời việc này sẽ giúp việc tương tác và giao dịch bán hàng trực tuyến tăng cao.
Chắc chắn không ai muốn dừng lại quá lâu ở 1 Website có giao diện xấu, load chậm và không thể đọc được nội dung một cách bình thường.
+ Cải thiện SEO Website
Từ năm 2015, Google Search đã có chính sách ưu tiên hiển thị các trang Web có giao diện Responsive Website Design nhằm mong muốn các kết quả tìm kiếm dễ đọc hơn.Bởi vậy đây là một yếu tố giúp trang Web của của doanh nghiệp - cửa hàng có cơ hội cao hơn trên các công cụ tìm kiếm và thu hút người truy cập, tăng khách hàng tiềm năng.
+ Tiết kiệm thời gian và chi phí phát triển:
Trước khi Web Responsive ra đời, nhiều doanh nghiệp sử dụng các thiết kế Website riêng biệt cho từng thiết bị di động. Điều này gây khó khăn cho việc quản lý, cập nhật dữ liệu và sửa chữa giao diện. Đặc biệt vô cùng tốn thời gian và chi phí.
Thiết kế một trang Web Responsive loại bỏ nhu cầu phát triển các phiên bản riêng biệt cho từng loại thiết bị. Thay vào đó, một trang Web duy nhất và chuyên nghiệp có thể đáp ứng tốt trên nhiều kích thước màn hình khác nhau.
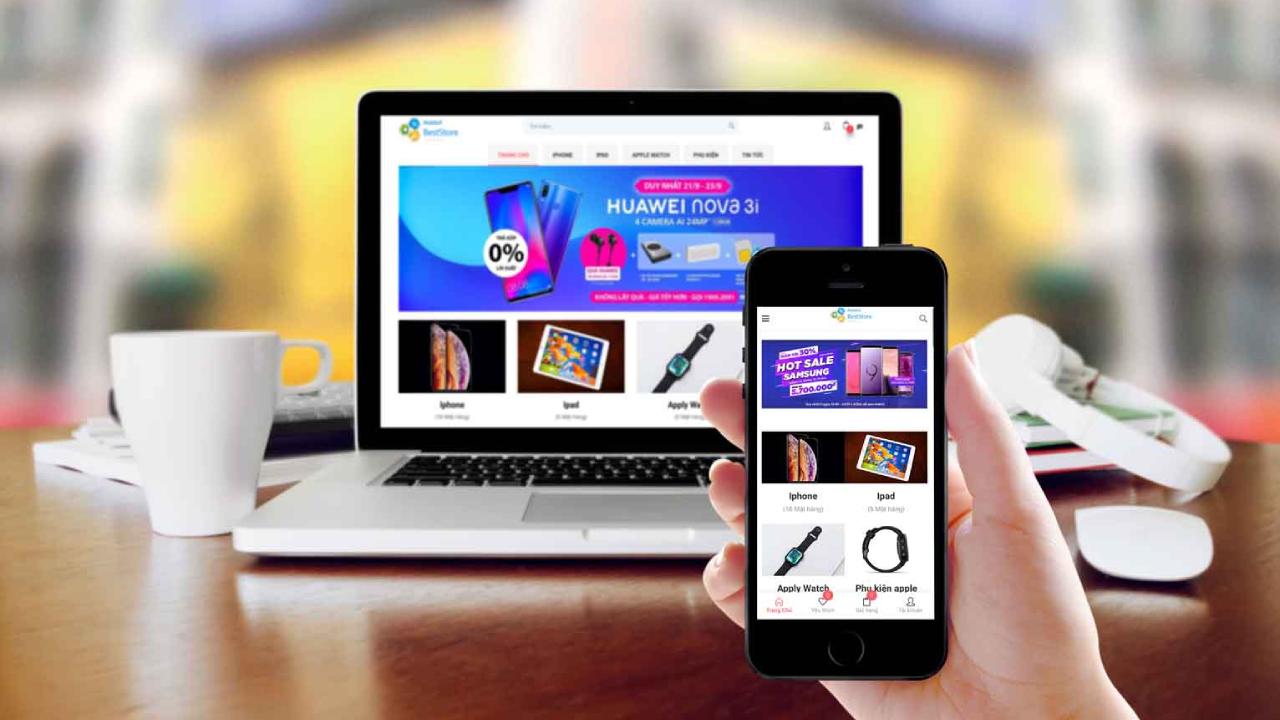
 Lợi ích khi thiết kế web tương thích trên mọi thiết bị di động
Lợi ích khi thiết kế web tương thích trên mọi thiết bị di động
Cách làm Website Responsive tối ưu SEO
Như đã nói ở trên, việc tối ưu SEO trên các Website Responsive sẽ là một yếu tố để google xếp hạng kết quả tìm kiếm của trang Web doanh nghiệp. Bởi vậy, một Website Responsive cần đáp ứng các yếu tố về SEO sau:
+ Cấu trúc trang Web logics
+ Tốc độ tải trang nhanh
+ Tối ưu các phản hồi tự động và điều hướng
+ Sử dụng thẻ canonical hợp lý
SEO là một chiến dịch truyền thông quan trọng giúp xây dựng thương hiệu chuyên nghiệp, tăng khách hàng tiềm năng hiệu quả. Bởi vậy, việc thiết kế một Web Responsive chuẩn SEO là điều cần phải làm với mọi doanh nghiệp, cửa hàng kinh doanh Online.
Hiện nay có 2 framework hỗ trợ rất tốt cho việc thiết kế web Responsive đó là: Bootstrap Sleek và Columnal.
+ Bootstrap Sleek là một framework được phát triển bởi Twitter Teamwork. Nó hỗ trợ tốt cho người thiết kế Web sử dụng HTML5 và CSS3. Đồng thời cung cấp các công cụ cần thiết để lập trình viên xây dựng trang Web Responsive nhanh chóng và dễ dàng.
+ Columnal là một framework được thiết kế dựa trên ý tưởng của 960 Grid System. Nó cung cấp một cấu trúc lưới linh hoạt, cho phép lập trình viên xây dựng các trang Web Responsive giao diện dễ đọc và hấp dẫn. Framework này cũng đi kèm với các thành phần giao diện đơn giản như nút, biểu đồ và bảng hỗ trợ việc tạo Website chuyên nghiệp trên nhiều thiết bị di động.
Salekit cung cấp cho quý khách cách làm Responsive Website chuẩn SEO bằng công nghệ hiện đại nhất. Các yếu tố về chuẩn SEO và trải nghiệm người dùng đều được cam kết. Giao diện hiển thị thu hút giữ chân người dùng, kích thích tỷ lệ tương tác trên Website.
Bí quyết thiết kế Responsive Website trên đa dạng thiết bị
+ Dùng các breakpoint: Sử dụng các điểm dừng để điều chỉnh bố cục và giao diện trên các kích thước màn hình khác nhau, đảm bảo hiển thị phù hợp và dễ đọc.
+ Sử dụng giá trị Max và Min: Sử dụng các giá trị Max/Min để đảm bảo rằng nội dung và bố cục vừa vặn và không tràn ra khỏi kích thước màn hình.
+ Hệ thống quản lý (Nested objects): Gói gọn và sắp xếp các nhân tố liên quan lại thành một cụm để dễ quản lý và duy trì cấu trúc của trang Web.
+ Sử dụng Webfonts hoặc System fonts: Dựa theo tính thẩm mỹ, nhu cầu sử dụng để quyết định sử dụng font chữ từ Webfont hoặc font hệ thống. Font chữ chất lượng các cao thì càng tốn thời gian để tải trang
+ Bitmap hoặc Vector: Dựa trên số lượng icon, hình ảnh cần thiết trên trang để lựa chọn nên sử dụng bitmap hay Vector. Điều này rất quan trọng trong việc tối ưu giao diện Web và tốc độ tải trang trên các thiết bị di động.
Cuối cùng, việc thiết kế Website Responsive người có kinh nghiệm và chuyên môn về lập trình Web thực hiện. Chỉ cần một sai sót khi thiết có thể ảnh hưởng tới việc hiển thị trên các thiết bị khác.
Salekit.com là đơn vị hỗ trợ doanh nghiệp thiết kế Website Responsive chuẩn SEO chuyên nghiệp với kho giao diện website đa dạng,. Quy trình vận hành và hoạt động giao dịch trên Website đều được tối ưu trên mọi thiết bị. Website sẽ như một cửa hàng hoặc văn phòng trực tuyến mà doanh nghiệp hoặc cá nhân kinh doanh Online có thể thường xuyên tương tác với công đồng, tiếp cận khách hàng tiềm năng.
Đặc biệt, tùy theo mục đích sử dụng khách hàng có thể tích hợp nhiều tính năng trên Website Responsive do Salekit thiết kế:
+ Quản lý bán hàng tự động
+ Quản lý kho hàng
+ Kết nối đơn vị vận chuyển
+ Quản lý thông tin dữ liệu khách hàng
+ Tích hợp Chatbot nhắn tin chăm sóc khách hàng tự động
+ Xây dựng mạng lưới tiếp thị liên kết Affiliate

Bí quyền khi làm Responsive Website hiệu quả, thu hút khách hàng
Với bất cứ doanh nghiệp kinh doanh dịch vụ hay xây dựng thương hiệu trên Internet, việc thiết kế Web Responsive là việc nhất định phải làm để có thể tiếp cận với khách hàng tốt nhất. Bỏ qua công đoạn này, đồng nghĩa với việc quý doanh nghiệp đã bỏ qua “mảnh đất màu mỡ” để tiếp thị Online. Các thông tin trên chắc chắn đã cung cấp thông tin hữu ích cho quý khách khi muốn xây dựng Website trên Internet chuyên nghiệp. mọi thông tin thắc mắc vui lòng liên hệ Salekit.com hoặc Hotline: 089 898 6008.